可変グリッドレイアウトの作成 第四回 【ボタンをカスタマイズする】
投稿者 admin on 2013/09/26
可変グリッドレイアウトも第四回目です。大分それらしくなってきたかと思います。
今回は作成したボタンにカスタマイズをしていきたいと思います。
【可変グリッドレイアウトの作成】過去の記事はこちら↓
可変グリッドレイアウトの作成 第一回 【可変グリッドレイアウトボックスを作る】
可変グリッドレイアウトの作成 第ニ回 【divボックスをリンクボタンにする】
可変グリッドレイアウトの作成 第三回 【ボタンにアクションをつける】
可変グリッドレイアウトの作成 第三回 【ボタンにアクションをつける】
投稿者 admin on 2013/09/20
明日から三連休ですね!私は静岡にプチ旅行に行く予定です。
「炭火焼レストランさわやか」のげんこつハンバーグを食べるのが楽しみ!
今回は前回、そして前々回の【可変グリッドレイアウトボックスを作る】【divボックスをリンクボタンにする】に引き続き、可変グリッドレイアウトの第三回目になります。
前回の【divボックスをリンクボタンにする】で大体の様相は作成できましたが、このままではなんとなくまだかっこ悪い…。
ということで、こちらのボタンにオンマウスした時に、ボタンの色がほわっと薄くなるアクションをつけてみたいと思います。
可変グリッドレイアウトの作成 第ニ回 【divボックスをリンクボタンにする】
投稿者 admin on 2013/09/18
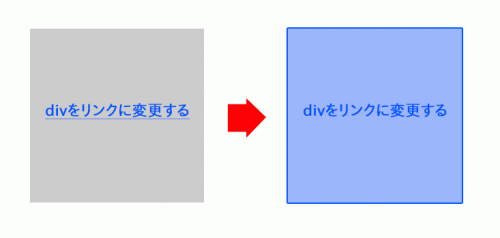
前回の第一回 【可変グリッドレイアウトボックスを作る】で可動するdivボックスを作成しましたが、今回はこちらで作成したdiv要素をリンクに変更し、リンクボタンを作成する方法をご紹介します。
よくあるこの手のボタンは画像を直接リンクにしてしまう方法がありますが、それだと画像内にテキストを書いたり自由に出来ない…。
せっかく可変レイアウトにするのですから、動かせるdiv要素には自由にデザインを埋め込み、丸々ボタンにしてやりたいものです。
そこでjqueryを使用しdiv要素をリンクに変更します。こちらの記事を参考にしました→div要素もリンクにするjavascript「jquery.biggerlink」
可変グリッドレイアウトの作成 第一回 【可変グリッドレイアウトボックスを作る】
投稿者 admin on 2013/09/17
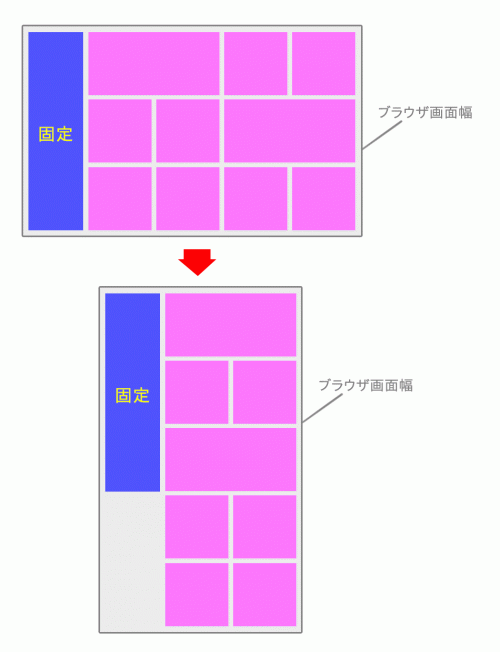
WEB PRODUCTSでも使用している可変グリッドレイアウトですが、作成の手順を回を追って書いていきたいと思います。
第一回目として、【可変グリッドレイアウトボックスを作る】という作業を行っていきます。とは言っても、私も初心者…
ですのでこちらの記事を参考に作成させて頂きました。→ 可変グリッドレイアウトのjQueryプラグイン書いたよ
グリッドの動きやボックスサイズを変更したもの等のデモも沢山ありとても参考になりました!
スマホ対応拡大で最注目?可変グリッドレイアウトデザイン
投稿者 admin on 2013/09/13
スマホユーザーの拡大により、スマホ対応のウェブデザインはもはや常識なのかもしれません。
windows8もタッチパネルを意識したユーザーインターフェイスだし、タッチしやすい大きな画像ボタン、フルサイズ表示のデザインが今後の主流なのかもしれないですね。
それに伴い、数年前?に流行った『可変グリッドレイアウト』に最注目してみました。
私の働く会社のWEBPRODUCTSホームページもリニューアルに伴い可変グリッドデザインにチェンジ!
javasqriptもいろいろ組み合わせてなかなかオシャレなホームページになったのではないでしょーか?
はじめに
投稿者 admin on 2013/09/11
はじめまして。うめ子です。
WEB歴3年の駆け出しデザイナーです。
デザインだけでなくコーディングもちまちまやります。
このブログは自分への勉強用メモとして活用していけたらなと思います。